
Laravel dan MySQL adalah dua teknologi yang sering digunakan dalam pengembangan web. Laravel adalah framework PHP yang sangat populer, sedangkan MySQL adalah database open-source yang juga populer. Dalam tutorial ini, kita akan belajar bagaimana cara membuat CRUD (Create, Read, Update, Delete) dengan Laravel dan MySQL menggunakan project IDX sebagai code editor. Bagi yang belum tau, Project IDX adalah sebuah code editor yang sangat powerful dan mudah digunakan, code editor ini dikembangkan oleh Google dan berjalan di browser.
Persiapan
- Jaringan internet yang stabil
- Browser yang support dengan project IDX (Google Chrome, Mozilla Firefox, Microsoft Edge)
- Akun Google (untuk login ke project IDX)
- Pengetahuan dasar tentang Laravel dan MySQL
A. Membuat Project Starter
- Buka browser dan kunjungi https://idx.google.com/
- Login dengan akun Google, maka akan muncul tampilan seperti berikut:
- Klik teks “See all templates” untuk melihat semua template yang tersedia
- Klik tab “Backend” dan pilih template “Laravel”
- Pada artikel ini, kita akan membuat sebuah aplikasi CRUD sederhana untuk mengelola data mahasiswa dan akan saya beri nama “MyStudents”. Klik tombol “Create” dan tunggu beberapa saat hingga project selesai di inisialisasi.
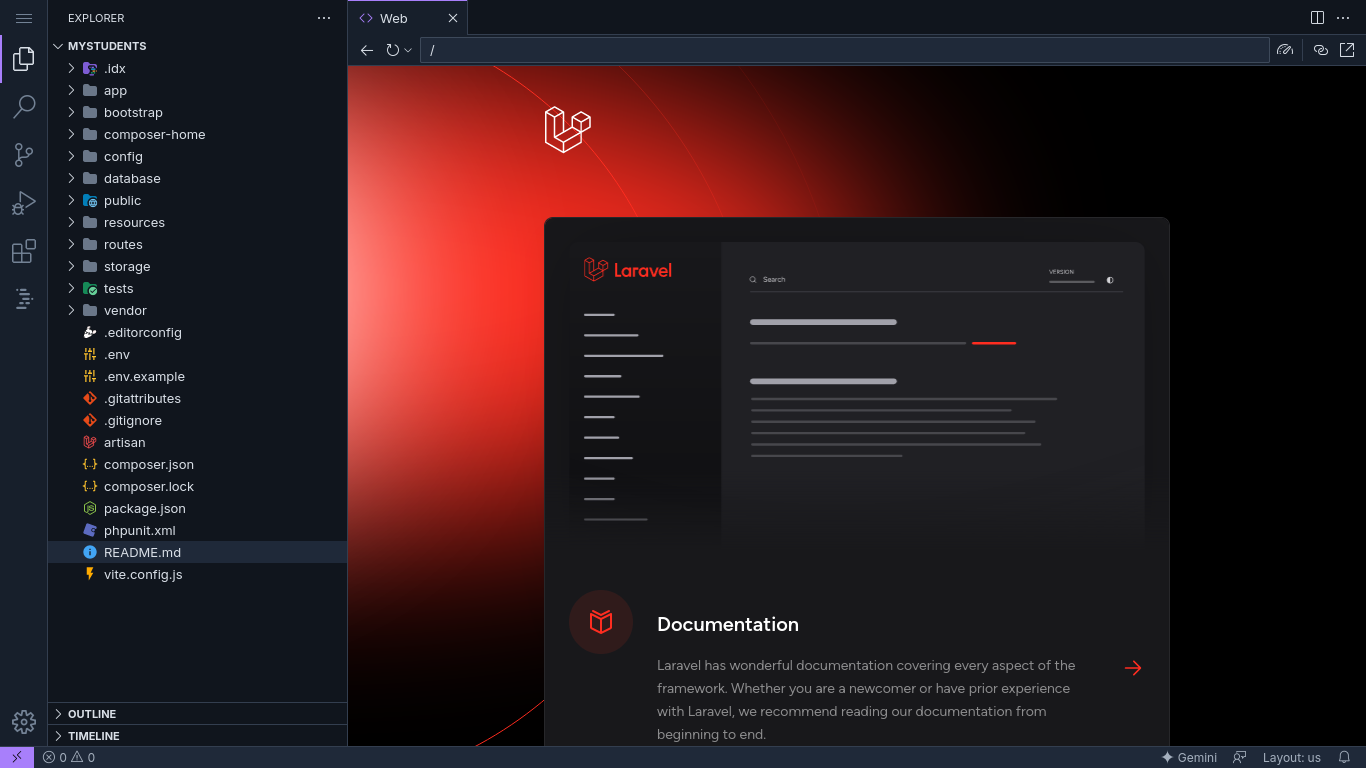
- Jika berhasil maka akan tampil seperti ini.

- Karena kita akan menggunakan MySQL maka kita perlu konfigurasi file
.envmenjadi seperti :
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=db_students
DB_USERNAME=root
DB_PASSWORD=
B. Konfigurasi MySQL di IDX
- Buka file
dev.nixpada folder.idxdan masukan konfigurasi dibawah ini untuk mengaktifkan MySQL, kemudian klik tombol “Rebuild Environment”.
{pkgs}: {
channel = "stable-23.11";
packages = [
pkgs.php82
pkgs.php82Packages.composer
pkgs.nodejs_20
pkgs.mariadb
];
env = {};
services.mysql = {
enable = true;
};
idx = {
extensions = [
# "vscodevim.vim"
];
previews = {
enable = true;
previews = {
web = {
command = ["php" "artisan" "serve" "--port" "$PORT" "--host" "0.0.0.0"];
manager = "web";
};
};
};
};
}
- Setelah selesai, klik tombol
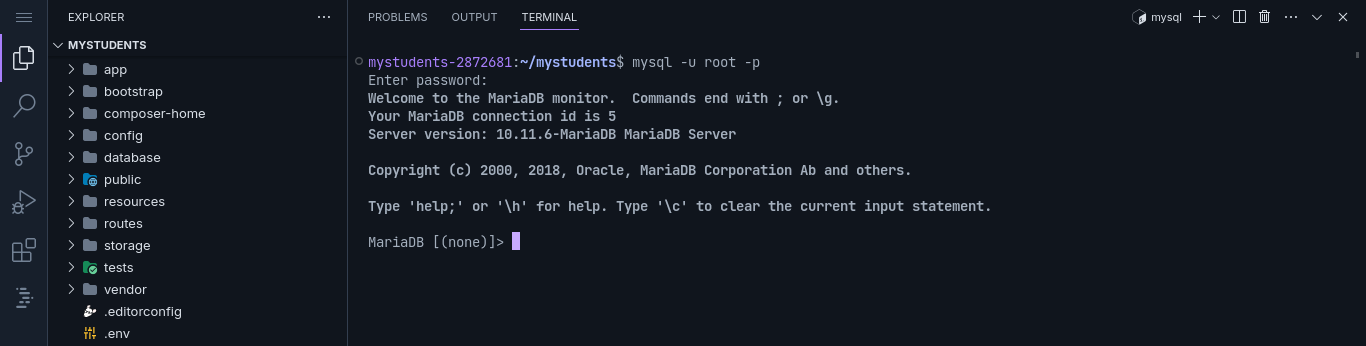
CTRL + `untuk membuka terminal dan jalankan perintahmysql -u root -puntuk masuk ke MySQL.

- Selesai, MySQL sudah siap digunakan.
C. Mengelola Database di Project IDX
Kita sudah melakukan konfigurasi MySQL di IDX, sekarang bagaimana caranya kita bisa mengelola data di database seperti layaknya menggunakan phpMyAdmin? Nah, untuk itu kita akan menggunakan sebuah extension bernama “MySQL” yang bisa diinstall melalui menu “Extensions” di project IDX.
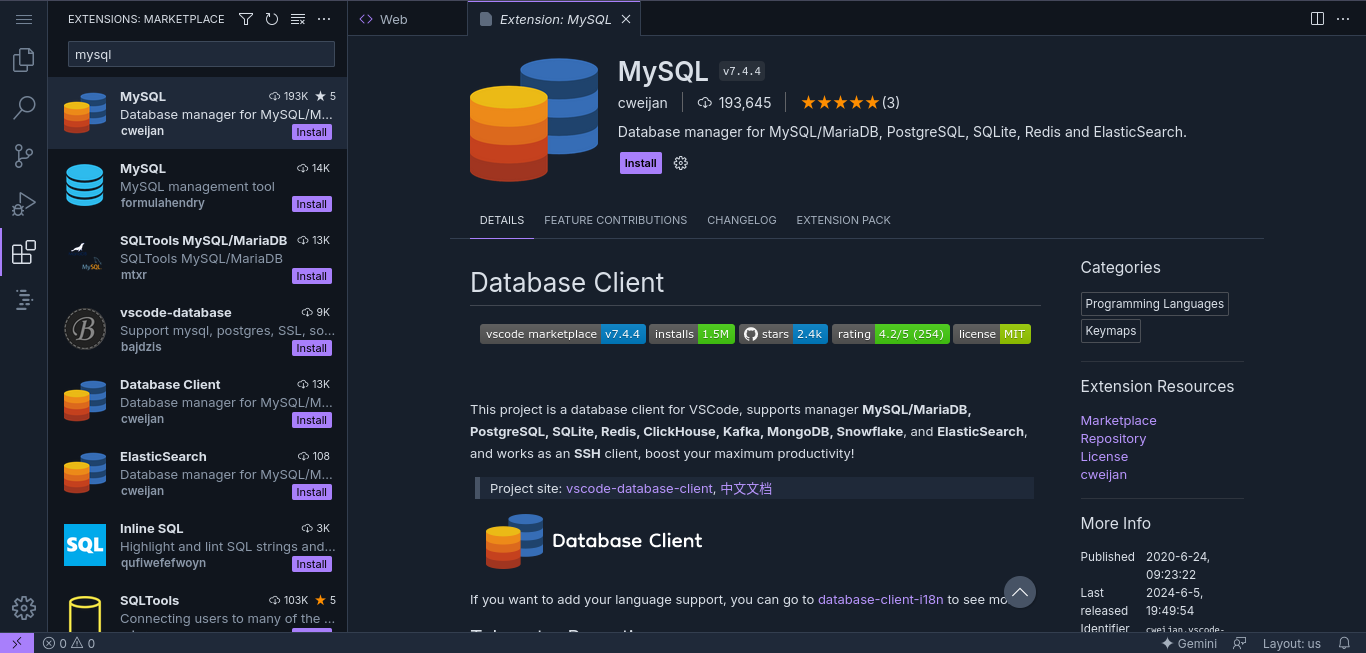
- Klik ikon “Extension” di sidebar kiri
- Cari “MySQL” lalu install extension yang direkomendasikan.

- Setelah terinstall, maka otomatis akan ada dua ikon baru di sidebar untuk mengelola database SQL dan NoSQL
- Klik ikon “Database” untuk mengelola MySQL
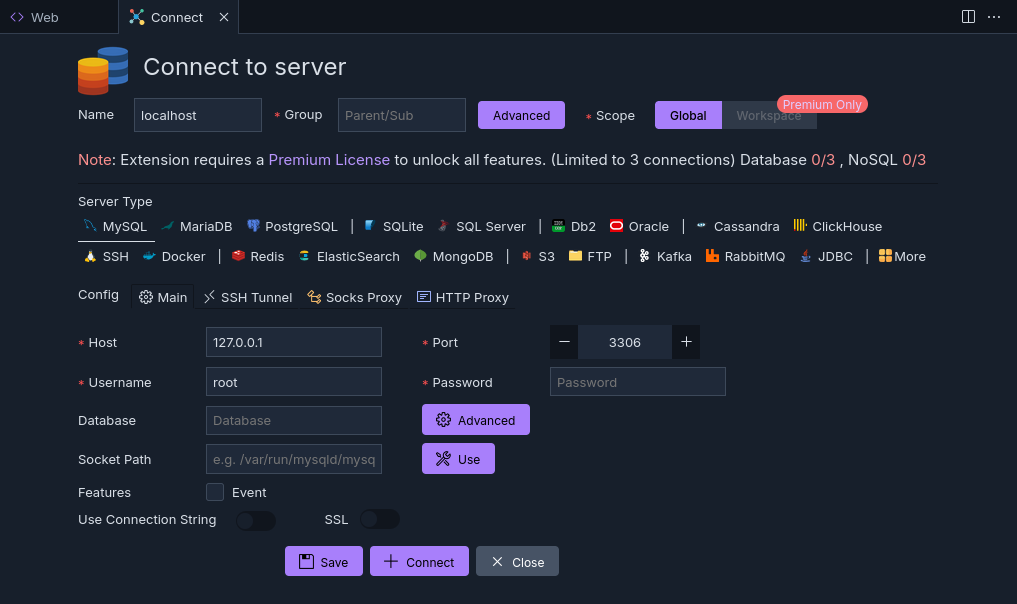
- Klik Create Connection, dan konfigurasi seperti gambar dibawah ini.

- Klik Save dan Connect maka otomatis akan terhubung dengan server mysql.
- Kalau sudah terhubung, kita bisa melihat daftar database yang ada, seperti yang dilihat hanya ada database bernama “Test” dan disinilah kita nantinya akan mengelola database untuk project CRUD Laravel kita.
D. Membuat Model dan Migrations
- Buka terminal IDX
- Lalu jalankan perintah :
php artisan make:model Student -ms
- Perintah tersebut akan otomatis membuat model Student berserta Migration dan Seeder-nya.
- Buka file model
Student.phpdi folderapp/Modelslalu ubah kodenya menjadi seperti ini.
class Student extends Model
{
use HasFactory;
protected $guarded = [];
}
- Buka file migration untuk merancang skema database, nah buka filenya di folder
database/migrations/xxx_xx_xx_xxxxx_create_students_table.phpdan ubah kodenya menjadi seperti ini.
public function up(): void
{
Schema::create('students', function (Blueprint $table) {
$table->id();
$table->string('name');
$table->string('class');
$table->string('address');
$table->timestamps();
});
}
- Lalu kita akan langsung membuat data dummy untuk tabel students ini, caranya dengan buka file
StudentSeeder.phpdi folderdatabase/seeders/dan ubah kodenya menjadi seperti ini.
<?php
namespace Database\Seeders;
use Illuminate\Database\Console\Seeds\WithoutModelEvents;
use Illuminate\Database\Seeder;
use App\Models\Student;
class StudentSeeder extends Seeder
{
public function run(): void
{
Student::create([
'name' => 'Andika',
'class' => 'XII',
'address' => 'Jakarta'
]);
}
}
- Pada file
DatabaseSeeder.phpubah menjadi sseperti berikut.
public function run(): void
{
$this->call([
StudentSeeder::class,
]);
}
- Kemudian lakukan migrations dan seed database, melalui perintah.
php artisan migrate --seed
- Buka menu
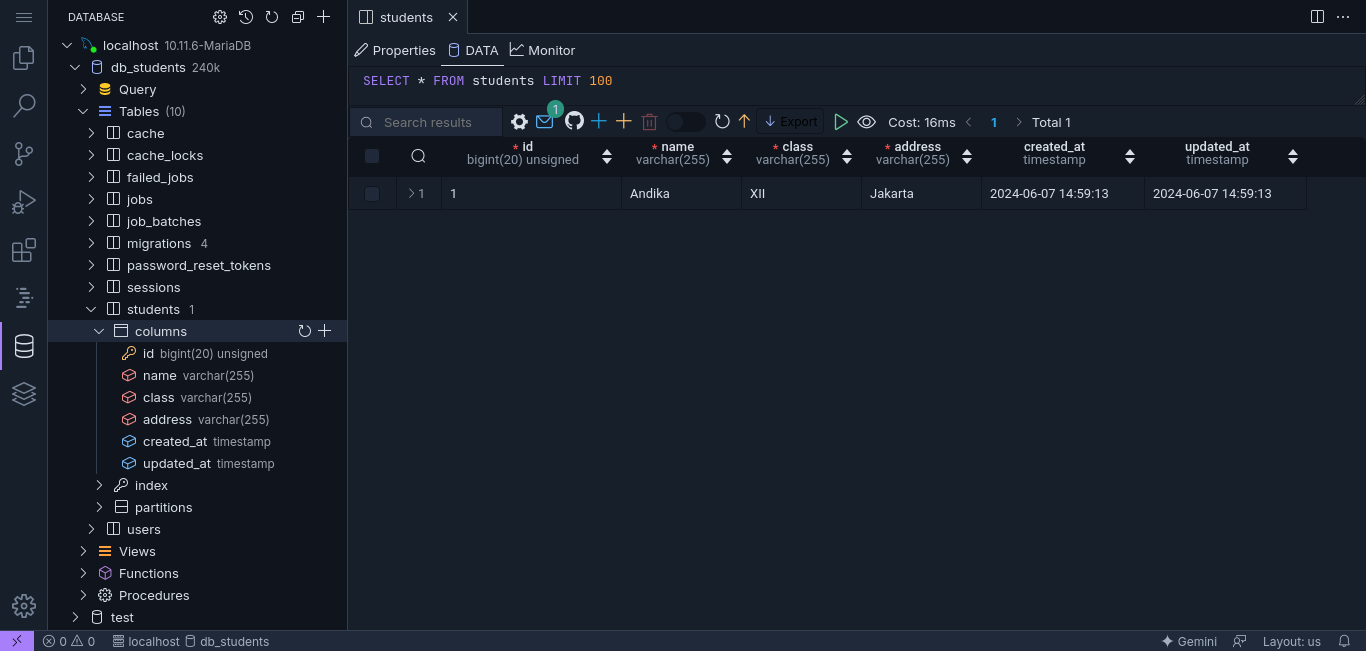
Databaselagi, lalu refresh dan akan muncul tabel baru bernamadb_studentsyang memiliki tabelstudents

E. Membuat Controller
- Buat controller dengan nama
StudentController
php artisan make:controller StudentController -r
- Buka file
StudentController.phpdan lengkapi controller dengan kode berikut.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Student;
class StudentController extends Controller
{
// List Students
public function index()
{
$students = Student::all();
return view('pages.index', compact('students'));
}
// Create Student Form Page
public function create()
{
return view('pages.create');
}
// Store Student
public function store(Request $request)
{
$request->validate([
'name' => 'required',
'class' => 'required',
'address' => 'required',
]);
Student::create($request->all());
return redirect()->route('students.index');
}
// Show Spesific Student
public function show(string $id)
{
$student = Student::find($id);
return view('pages.show', compact('student'));
}
// Edit Student
public function edit(string $id)
{
$student = Student::find($id);
return view('pages.edit', compact('student'));
}
// Update Student
public function update(Request $request, string $id)
{
$request->validate([
'name' => 'required',
'class' => 'required',
'address' => 'required',
]);
$student = Student::find($id);
$student->update($request->all());
return redirect()->route('students.index');
}
// Delete Student
public function destroy(string $id)
{
$student = Student::find($id);
$student->delete();
return redirect()->route('students.index');
}
}
F. Membuat Views
- Membuat base layout, disini saya menggunakan Bootstrap 5.
- Buat folder baru bernama
layoutsdi dalam folderresources/views - Lalu buat file bernama
app.blade.phpdi dalam folderresources/views/layoutsdan isi dengan kode ini.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>MyStudents</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<main class="content">
@yield('content')
</main>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>
- Buat folder baru bernama
pagesdi dalam folderresources/views, dan buat 3 file didalamnya yang antara lain yaitu :index.blade.php,create.blade.php,show.blade.php, danedit.blade.php - Lengkapi
index.blade.php
@extends('layouts.app')
@section('content')
<div class="card m-4 p-3">
<div class="card-header">
Students List
</div>
<div class="card-body">
<table class="table table-striped">
<thead>
<tr>
<th>Name</th>
<th>Class</th>
<th>Address</th>
<th>Action</th>
</tr>
</thead>
<tbody>
@forelse ($students as $student)
<tr>
<td>{{ $student->name }}</td>
<td>{{ $student->class }}</td>
<td>{{ $student->address }}</td>
<td>
<a href="{{ route('students.show', $student->id) }}" class="btn btn-info">View</a>
<a href="{{ route('students.edit', $student->id) }}" class="btn btn-primary">Edit</a>
<form action="{{ route('students.destroy', $student->id) }}" method="POST" class="d-inline">
@csrf
@method('DELETE')
<button type="submit" class="btn btn-danger">Delete</button>
</form>
</td>
</tr>
@empty
<tr>
<td colspan="4">No students found</td>
</tr>
@endforelse
</tbody>
</table>
</div>
</div>
@endsection
- Lengkapi
create.blade.php
@extends('layouts.app')
@section('content')
<div class="card m-4 p-3">
<div class="card-header">
Students Form
</div>
<div class="card-body">
<form action="{{ route('students.store') }}" method="POST" enctype="multipart/form-data">
@csrf
<div class="form-group mb-3">
<label for="name">Name</label>
<input type="text" name="name" class="form-control" placeholder="Enter Name">
</div>
<div class="form-group mb-3">
<label for="class">Class</label>
<input type="text" name="class" class="form-control" placeholder="Enter Class">
</div>
<div class="form-group mb-3">
<label for="address">Address</label>
<textarea name="address" class="form-control" placeholder="Enter Address"></textarea>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
</div>
@endsection
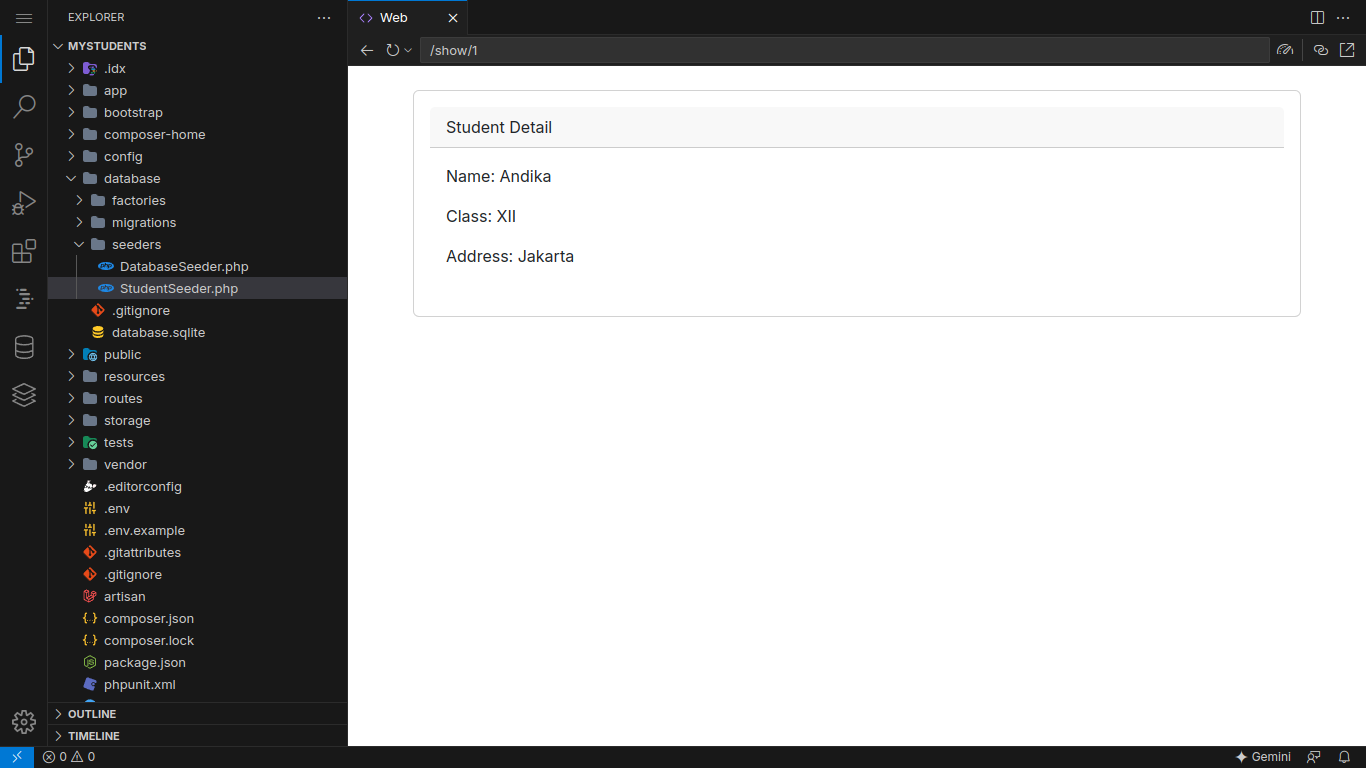
- Lengkapi
show.blade.php
@extends('layouts.app')
@section('content')
<div class="card m-4 p-3">
<div class="card-header">
Student Detail
</div>
<div class="card-body">
<p>Name: {{ $student->name }}</p>
<p>Class: {{ $student->class }}</p>
<p>Address: {{ $student->address }}</p>
</div>
</div>
@endsection
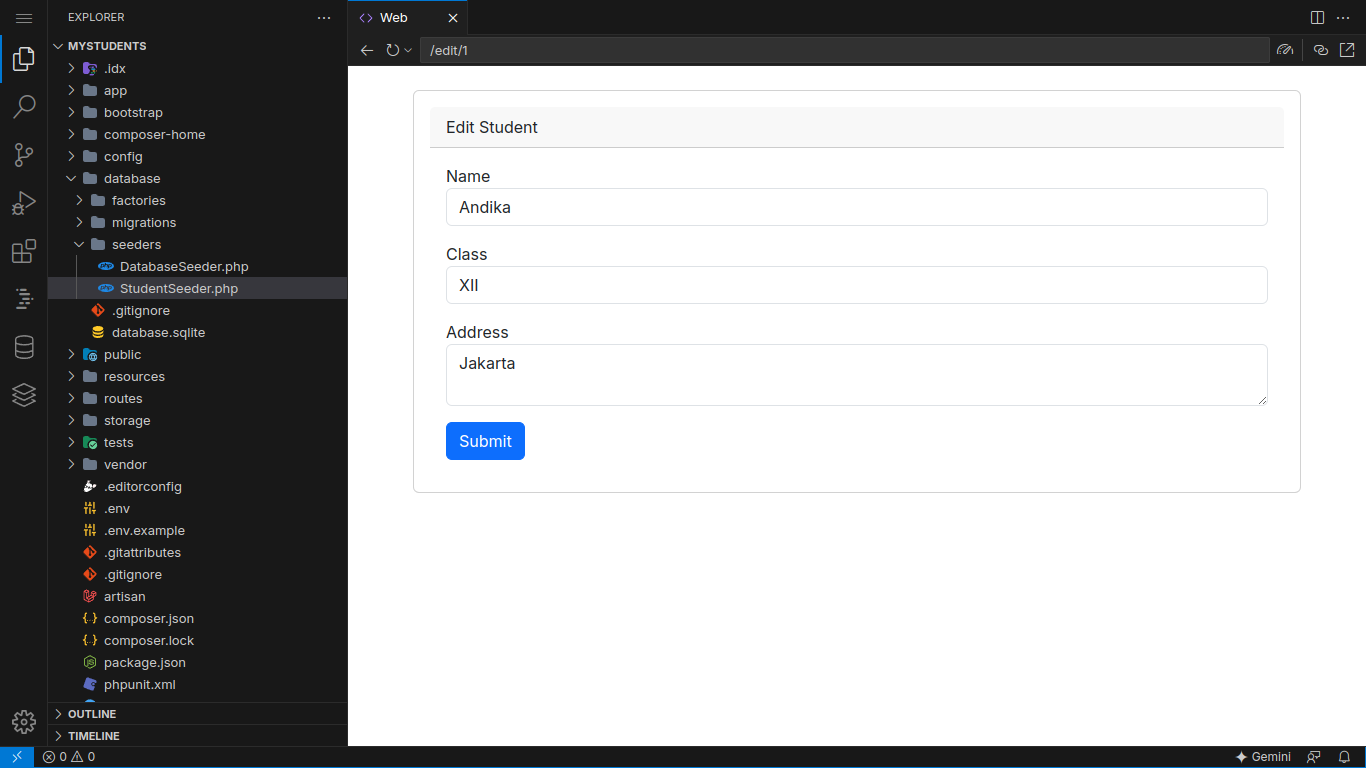
- Lengkapi
edit.blade.php
@extends('layouts.app')
@section('content')
<div class="card m-4 p-3">
<div class="card-header">
Edit Student
</div>
<div class="card-body">
<form action="{{ route('students.update', $student->id) }}" method="POST" enctype="multipart/form-data">
@csrf
@method('PUT')
<div class="form-group mb-3">
<label for="name">Name</label>
<input type="text" name="name" class="form-control" value="{{ $student->name }}">
</div>
<div class="form-group mb-3">
<label for="class">Class</label>
<input type="text" name="class" class="form-control" value="{{ $student->class }}">
</div>
<div class="form-group mb-3">
<label for="address">Address</label>
<textarea name="address" class="form-control">{{ $student->address }}</textarea>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
</div>
@endsection
G. Mengatur Route
- Buka file
web.phpdi folderroutesdan ubah semua menjadi seperti kode berikut.
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\StudentController;
Route::get('/', [StudentController::class, 'index'])->name('students.index');
Route::resource('students', StudentController::class);
- Selesai, tekan tombol
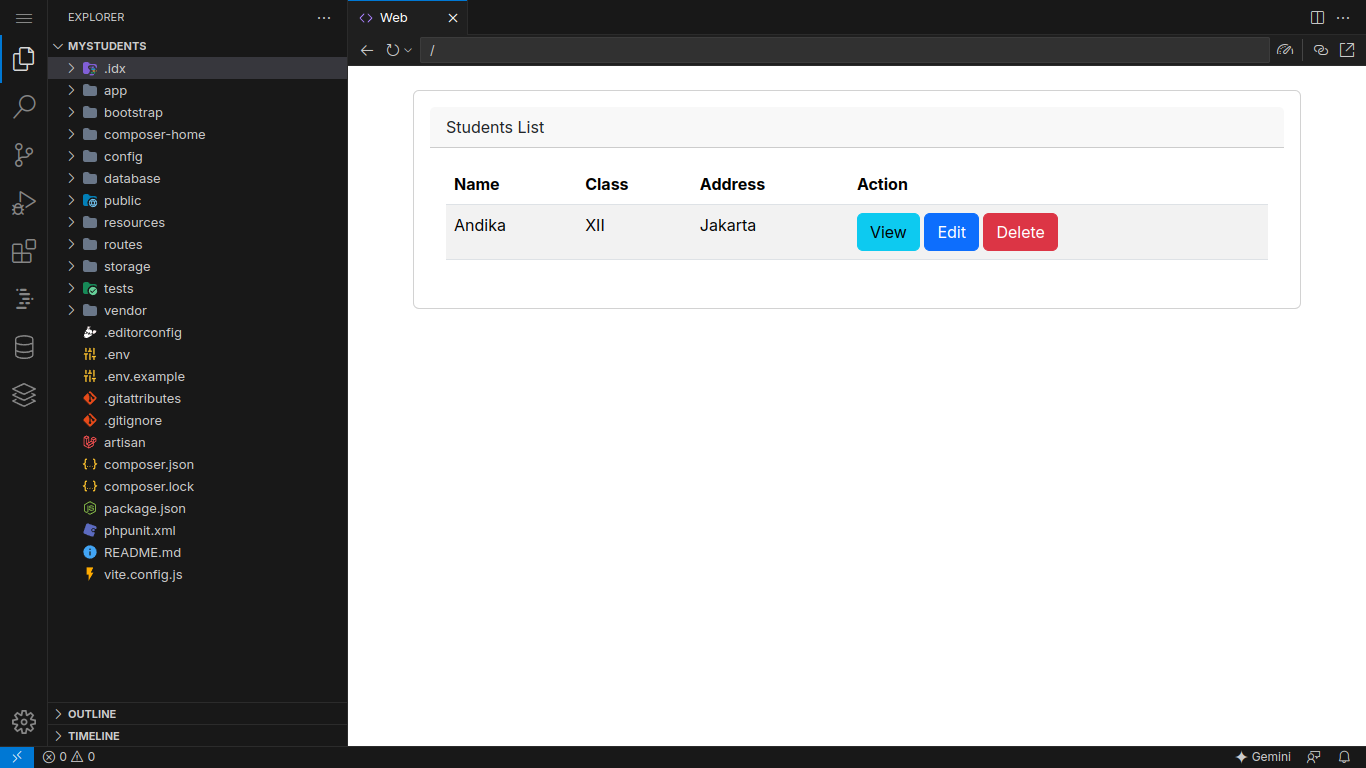
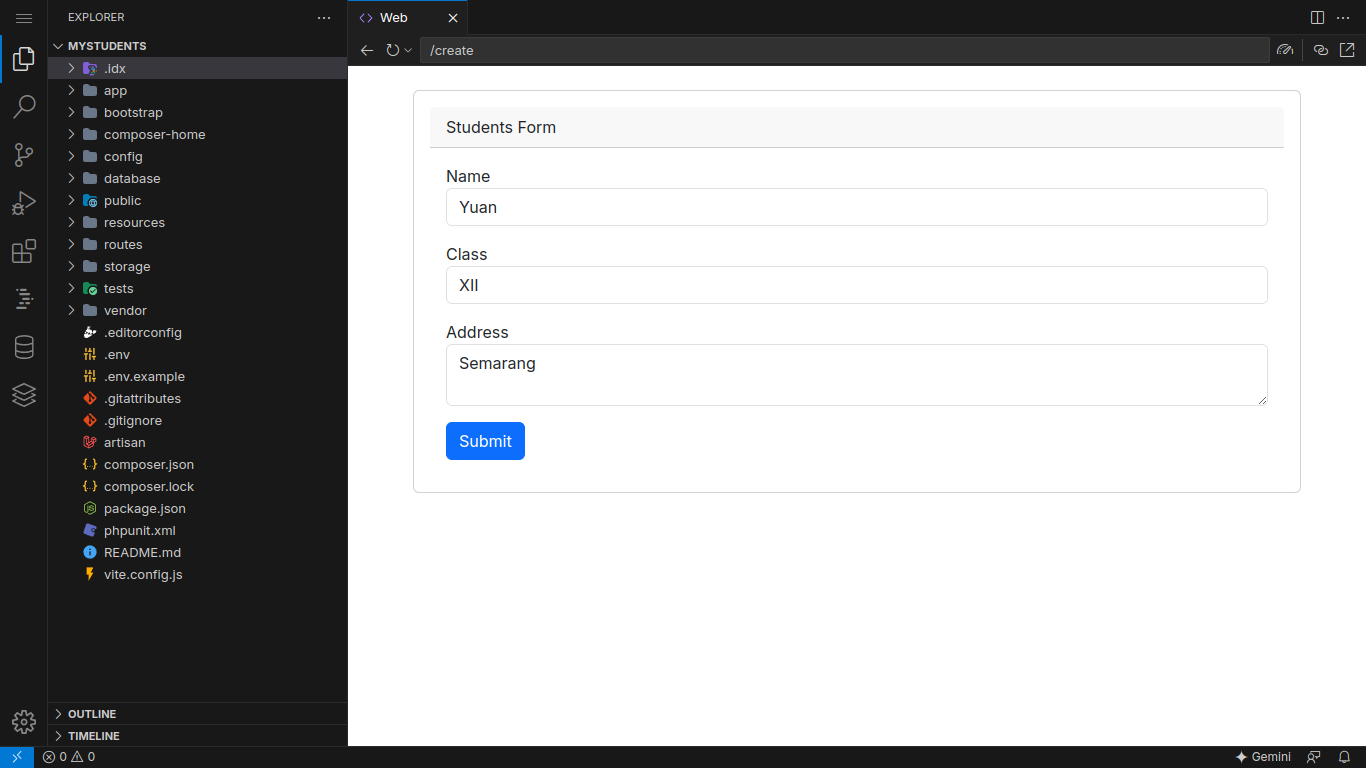
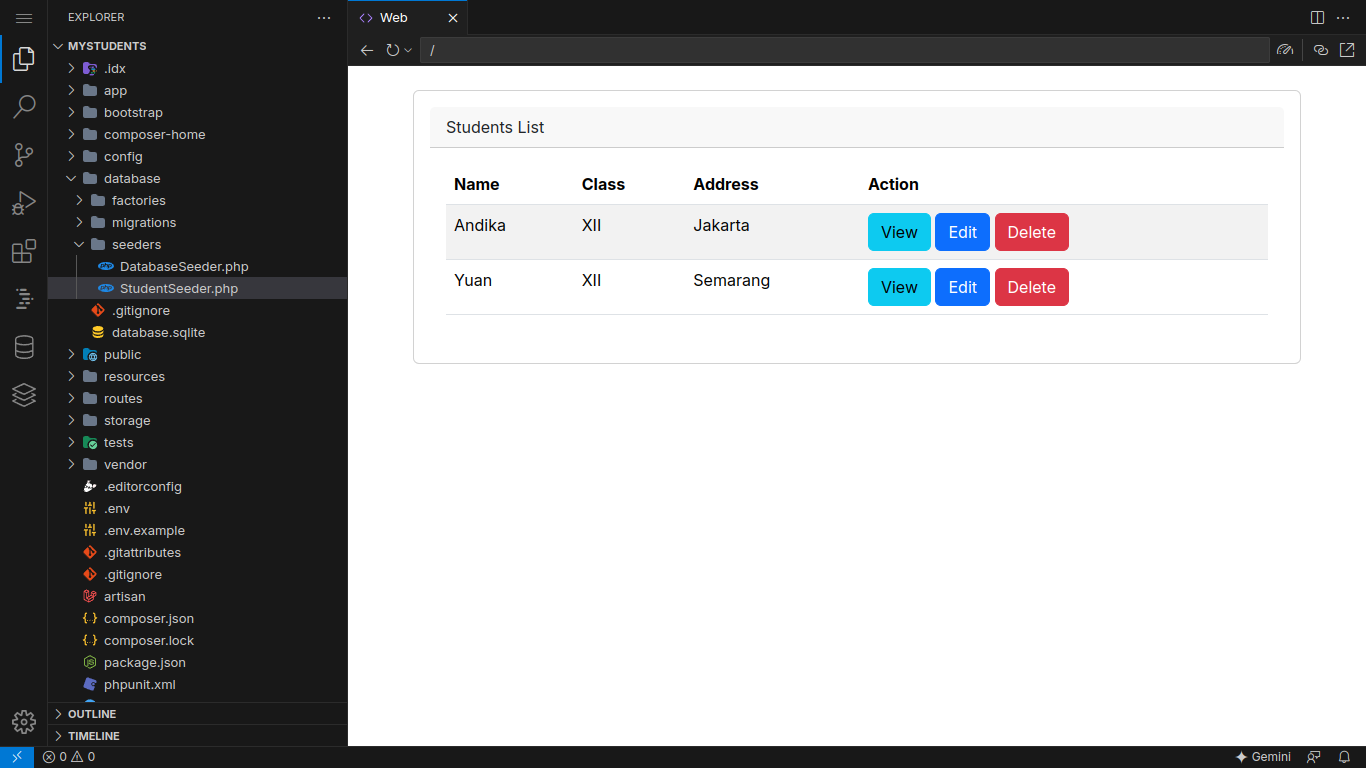
CTRL + SHIFT + Plalu ketikShow Web Previewuntuk menjalankan project Laravel kita, dan lihat hasilnya.





Demikian Artikel Tentang Tutorial CRUD Laravel & MySQL dengan Project IDX, jika ada kesalahan dalam penggunakan kata maupun kalimat, saya mohon maaf. Semoga bermanfaat dan terima kasih. 😊🙏
💕 Referensi dan apresiasi :
- NixOS Documentation
- Laravel Documentation
- StackOverflow
